This shows you how to received Webhooks.
Webhooks play a crucial role in your payment integration. They enable PayChangu to inform you about events occurring in your account, such as a successful payment or a failed transaction.
A webhook URL is an endpoint on your server designed to receive notifications about these events. When an event takes place, a POST request will be made to that endpoint with a JSON body that includes details about the event, such as the event type and the related data.
When to use webhooks
Webhooks are compatible with all types of payment methods. by setting up a webhook, you allow us to inform you when payments are completed. Within your webhook endpoint, you can then:
- Email a customer when a payment fails.
- Update your order records when the status of a pending payment is updated to successful.
Structure of a webhook payload
Here are some sample webhook payloads for transfers and payments::
{"first_name":"Mac",
"last_name":"Banda",
"email":"[email protected]",
"currency":"MWK",
"amount":"50.00",
"charge":"2.00",
"mode":"live",
"type":"Funding",
"status":"success",
"reference":"55960081373",
"created_at":"2024-06-15T21:56:20.000000Z",
"updated_at":"2024-06-15T21:56:57.000000Z"}
{"first_name":"Mac",
"last_name":"Banda",
"email":"[email protected]",
"currency":"MWK",
"amount":"50.00",
"charge":"2.00",
"mode":"live",
"type":"Funding",
"status":"failed\/cancelled",
"reference":"57660091378",
"created_at":"2024-06-15T21:56:20.000000Z",
"updated_at":"2024-06-15T21:56:57.000000Z"}
Enabling webhooks
Here's how to set up a webhook on your PayChangu account:
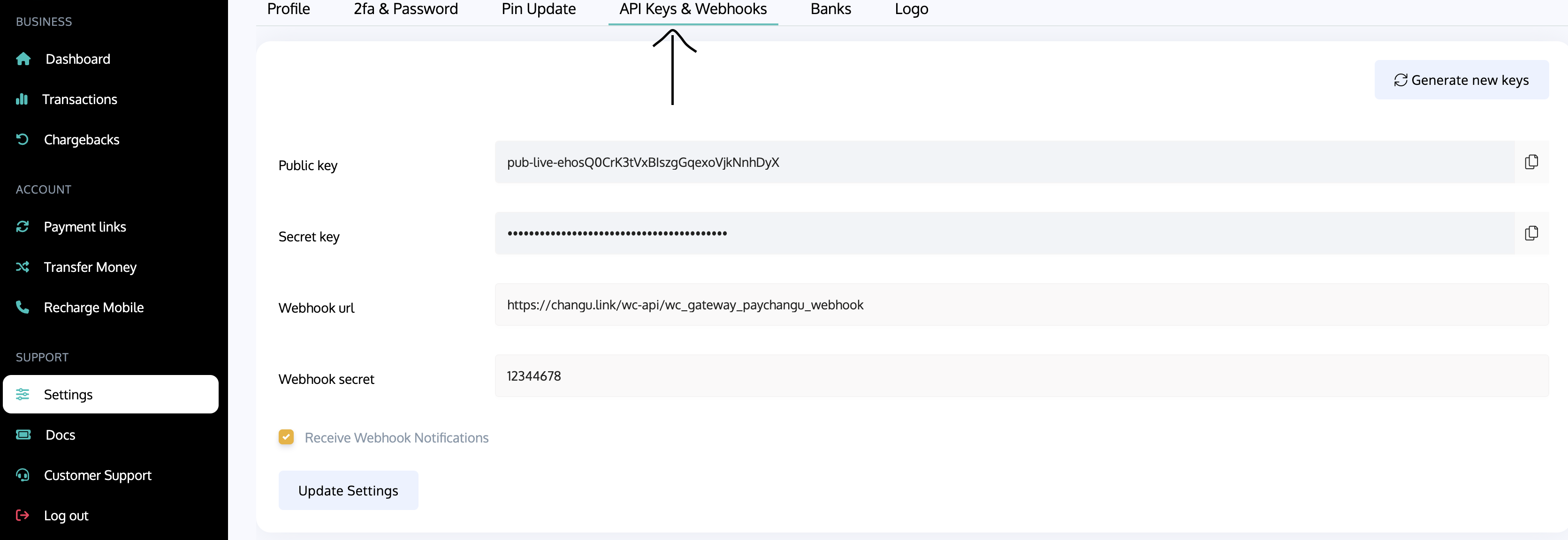
- Log in to your dashboard and click on Settings
- Navigate to API Keys & Webhooks to add your webhook URL
- Check all the boxes and save your settings

Tip
When testing, you can get an instant webhook URL by visiting webhook.site. This will allow you to inspect the received payload without having to write any code or set up a server.
Implementing a Webhook
Creating a webhook endpoint on your server is similar to writing any other API endpoint, but there are a few important details to keep in mind:
Verifying Webhook Signatures
When enabling webhooks, you have the option to set a secret hash. Since webhook URLs are publicly accessible, the secret hash allows you to verify that incoming requests are from PayChangu. You can choose any value as your secret hash, but we recommend something random. It’s also a good practice to store this secret hash as an environment variable on your server.
Responding to Webhook Requests
To acknowledge receipt of a webhook, your endpoint must return a 200 HTTP status code. Any other response codes, including 3xx codes, will be considered a failure. The response body or headers do not matter to us.
If we do not receive a 200 status code (for example, if your server is unreachable), we will retry the webhook call three times, with a 30-minute interval between each attempt.
Don't rely solely on webhooks
Have a backup strategy in place in case your webhook endpoint fails. For instance, if your webhook endpoint is encountering server errors, you won’t be notified of new customer payments because the webhook requests will fail.
To mitigate this, we recommend setting up a background job that regularly polls for the status of any pending transactions using the transaction verification endpoint, or for direct charge use charge verification endpoint. For example, you could check every hour until a successful or failed response is returned.
Always Re-query
Whenever you receive a webhook notification, before providing the customer with any value, you should call our API again to verify the received details and ensure that the data has not been compromised.
For example, when you receive a successful payment notification, you can use our transaction verification endpoint, or for direct charge use charge verification endpoint. to confirm the status of the transaction before confirming the customer’s order.